wordpressで以下のブログカードをプラグインをカスタマイズして実装する方法をご紹介します。見やすいブログカードが実装できると、クリック率向上にも繋がりますので、是非ご参考にしてください。
[box class=”blue_box” title=”内部リンク”]
(PC)

(スマホ)

[/box]
[box class=”yellow_box” title=”外部リンク”]
(PC)

(スマホ)

[/box]
この記事の目次
プラグインを使い見やすいブログカードの実装方法
①:プラグイン「Pz-LinkCard」をインストール

Pz-LinkCardの設定方法については、以下サイトの通りに設定してください。基本的な実装方法は以下サイトの方法をベースに作成しています。
②:CSSコードをコピペで貼り付ける
コピー
/*--------------------------------------
Pz-記事カード
--------------------------------------*/
div.lkc-external-wrap {
margin: 1em 0 1.5em;
}
div.lkc-internal-wrap {
position: relative;
margin: 1em 0 1.5em;
}
div.lkc-internal-wrap:before {
position: absolute;
content: "関連";
top: 10px;
left: 129px;
display: inline-block;
width: 47px;
height: 27px;
text-align: center;
vertical-align: middle;
background: #ff525290;
font-size: 15px;
line-height: 26px;
color: white;
letter-spacing: 3px;
padding-left: 3px;
border-radius: 2px;
}
@media screen and (max-width:480px) {
div.lkc-internal-wrap:before {
top: 9px;
height: 22px;
line-height: 22px;
}
}
@media screen and (max-width:480px) {
figure.lkc-thumbnail {
vertical-align: top;
}
}
div.lkc-card {
margin: 0;
transition: .3s ease-in-out;
}
.lkc-content {
height: 104px;
margin-top: 0px;
display: table-cell;
vertical-align: middle;
padding: 10px;
}
.lkc-card:hover {
background: #eaedf2;
}
span.lkc-thumbnail {
margin: 0;
}
.linkcard img {
width: 100px;
height: 100px;
object-fit: cover;
box-shadow: 0 3px 6px rgba(0,0,0,.25);
transition: .3s;
}
.lkc-title {
position: relative;
min-height: 100px;
display: table;
}
div.lkc-external-wrap .lkc-title:before {
position: absolute;
content: url(https://web-fan.jp/wp-content/uploads/###.png);//ここの画像URLだけ変更すること(PC用)
display: block;
}
@media screen and (max-width:480px) {
div.lkc-external-wrap .lkc-title:before {
content: url(https://web-fan.jp/wp-content/uploads/###.png);//ここの画像URLだけ変更すること(スマホ用)
}
}
div.lkc-internal-wrap .lkc-title {
padding-top: 30px;
}
@media screen and (max-width:480px) {
div.lkc-internal-wrap .lkc-title {
padding-top: 23px;
}
}
div.lkc-external-wrap .lkc-title-text {
display: table-cell;
vertical-align: middle;
padding-left: 20%;
width: 500px
}
@media screen and (max-width:480px) {
div.lkc-external-wrap .lkc-title-text {
padding-left: 27%;
width: initial;
}
}
div.lkc-internal-wrap .lkc-title-text {
padding-left: 10px;
}
span.lkc-title-text:hover {
text-decoration: none;
}
.lkc-link:hover img {
box-shadow: 0 4px 8px rgba(0,0,0,.35);
}
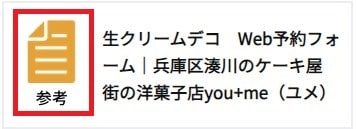
※【補足】

上記、外部リンクの赤枠については画像を使っています。サンプルでは、パソコン、スマホそれぞれ別々に使っていますので、画像URLはご変更ください。
コピー
div.lkc-external-wrap .lkc-title:before {
position: absolute;
content: url(https://web-fan.jp/wp-content/uploads/###.png);//ここの画像URLだけ変更すること(PC用)
display: block;
}
@media screen and (max-width:480px) {
div.lkc-external-wrap .lkc-title:before {
content: url(https://web-fan.jp/wp-content/uploads/###.png);//ここの画像URLだけ変更すること(スマホ用)
}
}
このサイトで使っているものでよければ、以下画像をそれぞれ保存して利用頂いて大丈夫です。
(PC)

(スマホ)

③:HTMLコードを書く

正常にプラグインがインストールできると、記事作成画面に上記の「リンクカード」が追加されているので、以下の形式で内部リンク・外部リンクを作成するだけです。
コピー
blogcard url="###"]
以上、「Pz-LinkCard」を使って内部リンク・外部リンクともに見やすいブログカードを実装する方法でした。